Cara Membuat iklan Melayang Di Samping Kiri Dan Kanan Blog Di Blogger

BangSiagian.id- Iklan melayang (floating) adalah salah satu penempatan iklan di blog yang letaknya strategis. Google Adsense juga memiliki iklan jenis iklan melayang yaitu Page Level Ads.
Artikel saya kali ini membahas membuat iklan melayang di samping kiri dan kanan di blog tanpa tombol close. Iklan ini nantinya akan tetap pada posisinya walaupun blog di scroll ke bawah ataupun ke atas. Sehingga dengan trik ini dapat membuat pengunjung akan selalu melihat iklan di samping kanan dan kiri di blog kita dan tidak mengganggu pengunjung saat sedang berada di blog kita.
Ukuran iklan yang akan digunakan adalah ukuran 160x600 atau 120x600. Namun perlu di ingat tidak semua situs periklan mengizinkan publishernya untuk memasang iklan melayang atau floating, karena setiap situs periklanan memiliki kebijakan yang berbeda-beda.
Apakah dengan iklan Google Adsense bisa menggunakan cara ini?
Jawab saya adalah 100% bisa, asalkan iklan jangan menutupi konten di blog kita, agar tidak mengganggu pengunjung saat sedang berada di blog kita.
Jika kamu tertarik dan berminat untuk membuat iklan melayang di samping kiri dan kanan di blog ini, ayo ikut langkah-langkahnya dibawah ini.
 |
| DEMO |
Cara Membuat iklan Melayang Di Samping Kiri Dan Kanan Blog Di Blogger
1. Masuk ke Blogger
2. Klik menu Tema lalu klik Edit Html

3. Cari kode ]]></b:skin> lalu letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
#adslayoutleft {
position:fixed;
top:0%;
margin-left:-150px;
float:right;
background-color:#;
z-index:10;
}
#adslayoutleft .idblogmaker {
float:left;
clear:both;
}
#adslayoutleftright {
float:right;
position:fixed;
top:0%;
margin-left:974px;
z-index:10;
background-color:#;
}
#adslayoutleftright.idblogmakercom {
float:left;
clear:both;
}Catatan:
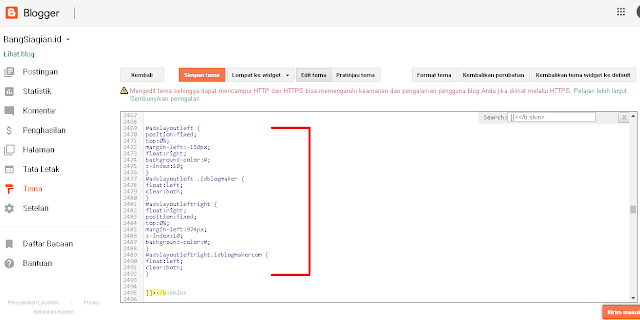
Perhatikan kode diatas yang saya block warna merah.
-150px; adalah jarak iklan sebelah kiri ke template blog.
974px; adalah jarak iklan sebelah kanan ke template blog.
Contoh penerapannya seperti gambar dibawah ini

Selanjutnya klik simpan tema
4. Letakkan kode dibawah ini ke widget blog
<div id='adslayoutleft'><div class='idblogmaker'>
Kode Iklan Disini
</div></div>
<div id='adslayoutleftright'><div class='idblogmakercom'>
Kode Iklan Disini
</div></div>
Contoh penerapannya seperti gambar dibawah ini

5. Klik simpan
6. Buka blog dan lihat hasilnya
Tidak susahkan cara membuat iklan melayang di samping kiri dan kanan blog di blogger ini.
Sekianlah artikel ini saya persembahkan untuk pengunjung blog saya. Semoga artikel ini bermanfaat.
