Cara Membuat Iklan Melayang Dibawah Blog Di Blogger Versi Desktop
 |
| ilustrasi Iklan Melayang Dibawah Blog |
Salah satu contoh jenis unit iklan melayang yaitu unit iklan interstitial.
Di artikel ini saya akan membagikan cara membuat iklan melayang di bawah blog di blogger vesri desktop.
Kode iklan melayang yang akan saya bagikan ini hanya tampil di versi desktop blog saja, dengan ukuran iklan 728x90 dan posisi iklan melayang ini berada di footer / dibawah blog.
Iklan melayang ini juga disertai dengan tombol close dengan tanda "X" sehingga iklan dapat ditutup (di close), sehingga tidak akan mengganggu penggunjung blog kita.
Iklan melayang dibawah blog ini tidak akan langsung tampil saat pengunjung blog kita berada di blog kita tetapi iklan ini akan tampil jika pengunjung blog kita mengkursor ke bawah blog kita.
Lalu bagaimana cara membuatnya?
Jika kamu tertarik untuk memasang kode iklan melayang ini di blog kamu, maka silahkan kamu ikuti langkah-langkahnya dibawah ini.
Cara Membuat Iklan Melayang Di Bawah Blog Di Blogger Versi Desktop
1. Login ke Blogger.com
2. Klik TEMA >> EDIT HTML
3. Cari kode </head> atau kode <!--</head>--></head>
4. Letakkan kode dibawah ini tepat diatas kode </head> atau kode <!--</head>--></head>
<b:if cond='data:blog.isMobileRequest == "false"'>
<style>
/*<![CDATA[*/
.sticky-ad{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:visible;position:sticky;text-align:center;bottom:-104px;left:calc(50% - 368px);width:736px;z-index:999;max-height:104px;background-image:none;background-color:#fff;box-shadow:0 0 5px 0 rgba(0,0,0,.2);margin-bottom:0;padding-top:4px;transition:all .4s ease-in-out}.sticky-ad-close-button{position:absolute;width:28px;height:28px;top:-28px;right:0;background-image:url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");background-size:13px 13px;background-position:9px;background-color:#fff;background-repeat:no-repeat;box-shadow:0 -1px 1px 0 rgba(0,0,0,.2);border:none;border-radius:12px 0 0;cursor:pointer}.sticky-ad-close-button:before{position:absolute;content:"";top:-20px;right:0;left:-20px;bottom:0}*{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}:active,:focus{outline:0}
/*]]>*/
</style>
</b:if>
Baca Juga: Cara Membuat Iklan Melayang (Sticky) Di Mobile Site Blog Di Blogger
5. Cari kode </body> atau kode <!--</body>--></body>
6. Letakkan kode dibawah ini tepat diatas kode </body> atau kode <!--</body>--></body>
<b:if cond='data:blog.isMobileRequest == "false"'>
<div class='sticky-ad' id='sticky-ad'>
<!-- Kode Iklan Disini -->
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick='document.getElementById('sticky-ad').style.display='none';'/>
</div>
<script>
//<![CDATA[
window.addEventListener("scroll",function(){
var target = document.getElementById('sticky-ad');
if(window.pageYOffset > 300){
target.style.bottom = "0";
}
},false);
//]]>
</script>
</b:if>
7. Simpan Tema
8. Buka blog dari komputer atau laptop dan lihat iklan melayangnya
Baca Juga: Cara Membuat iklan Melayang Di Samping Kiri Dan Kanan Blog Di Blogger
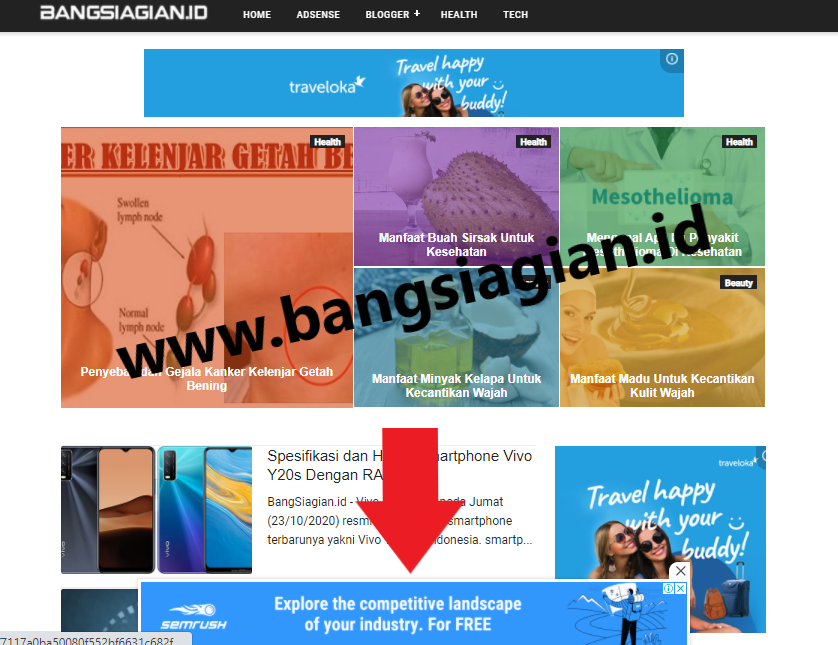
Demo Seperti Gambar Dibawah
 |
| Demo Iklan Melayang Dibawah Blog Di Blogger Versi Desktop |
Jika artikel ini bermanfaat, silahkan share artikel ini ke akun sosial media kamu, supaya para blogger yang lain tahu artikel cara embuat iklan melayang dibawah blog di blogger vesri desktop ini
